关于vite+vue3使用scss打包后报错的问题
vue文件
<template>
<div :class="utilStyle.normal"><div/>
</template>
<script setup lang="ts">
import utilStyle from './util.scss'
</script>scss文件
.normal {
width :100;
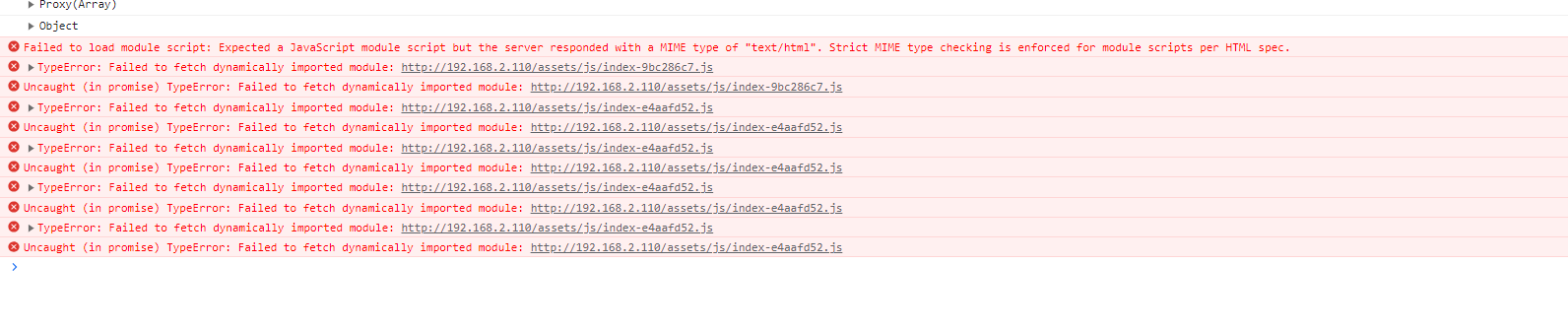
}vite打包部署后会报错:

改变使用方式就好了
在main.js中生命引用
在组件里直接写class就行不要:class绑定
关于vite+vue3使用scss打包后报错的问题
http://xuyuanhang.com//archives/guan-yu-vite-vue3shi-yong-scssda-bao-hou-bao-cuo-de-wen-ti