问题描述
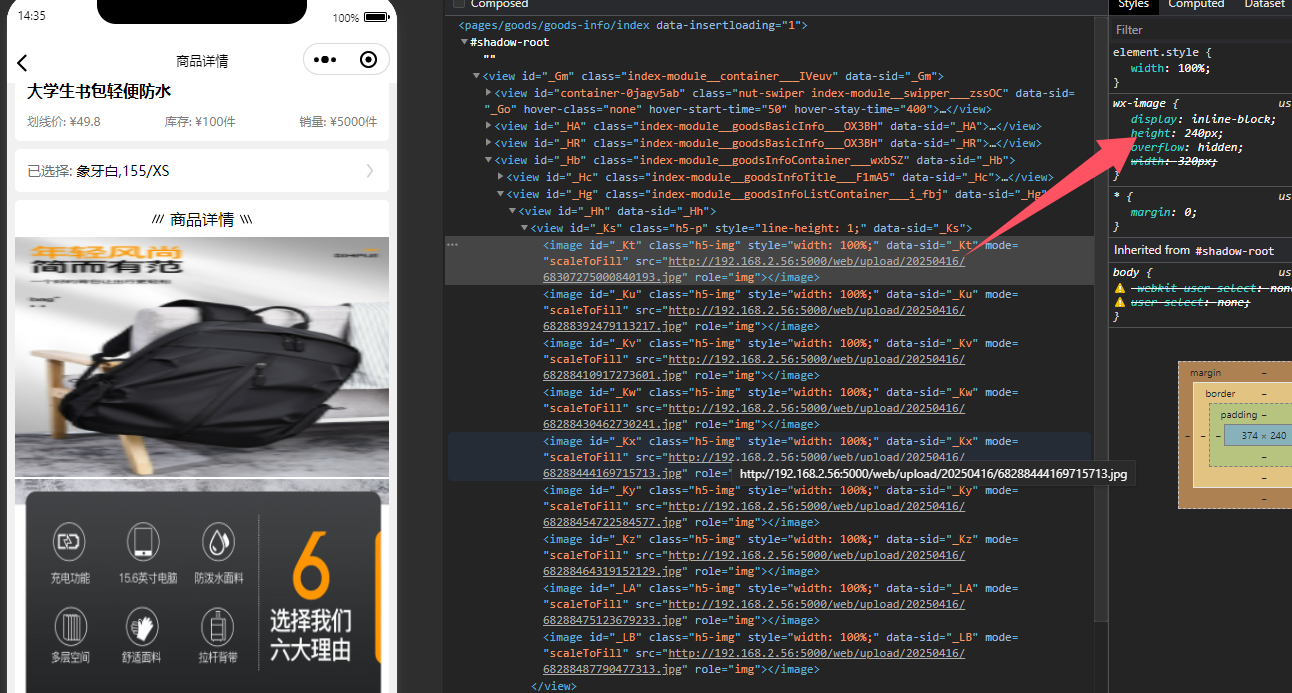
使用taro+vue3开发小程序,后端使用wangeditor导出html字符串后,前端使用v-html展示html内容。但是html中的图片高度被微信重写了:

参考文档
解决方案
针对img单独处理,增加mode属性,固定宽,自动高度
具体代码
Taro.options.html.transformElement = (el) => {
if (el.nodeName === 'image') {
el.setAttribute('mode', 'widthFix')
}
return el
}
